Projekt
RehaTab

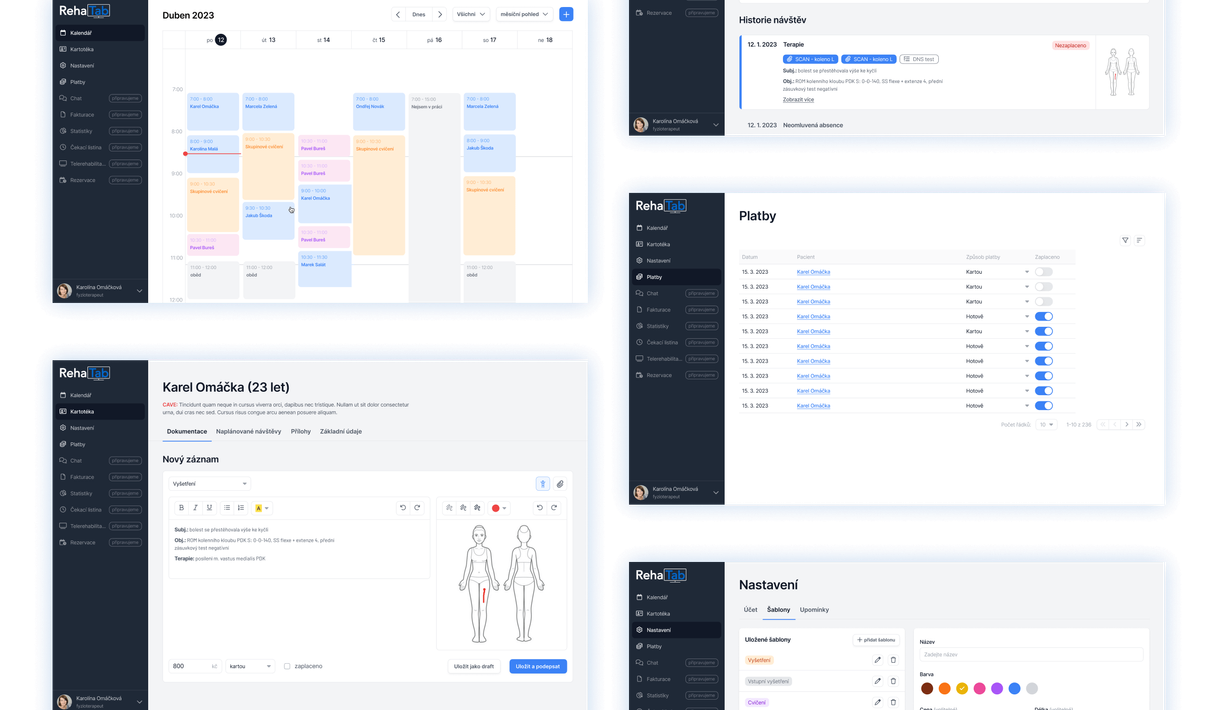
Vedení zdravotnické evidence jsme převedli z offline do online. RehaTab je online systém, který přináší digitalizaci každodenní administrativy. Je navržen a testován fyzioterapeuty pro fyzioterapeuty.
RehaTab je jedním ze startupových projektů, na kterých jsme měli a stále máme tu možnost pracovat. V rámci konkurenceschopnosti a vyplnění mezery na trhu zdravotnických online nástrojů jsme první fázi projektu realizovali v poměrně raketovém tempu tak, jak je to nám i startupům vlastní. Náš partner přišel s požadavkem na návrh a realizaci online řešení pro správu zdravotnické dokumentace určené fyzioterapeutům. Sám zadavatel je fyzioterapeutem, a tak je tato webová aplikace šitá opravdu na míru. Navíc jsme při úvodním navrhování provedli uživatelské testování. Hotové řešení se tak může opřít o opravdu pevné základy.
Aplikace je navržena na základě zkušeností a potřeb reálných zákazníků a slouží ke zjednodušení práce s dokumentací fyzioterapeutům v ČR. Její součástí je například kartotéka, funkce plánování návštěv, funkce pro přehled plateb klientů a další nástroje, které usnadní administrativu a uživatelům čas.
Na projektu se podíleli

Zuzana Heferová
projektová manažerka

Jakub Gräf
UX designer

Jakub Honíšek
frontend vývojář

Vít Zakouřil
backend vývojář

Jakub Škoda
frontend vývojář

Kryštof Bogar
backend vývojář

Martina Čížková
testerka

Anna Argaláš
uživatelské testování
Použité technologie
React.js
Next.js
Symfony
Tailwind
PHP
PostgreSQL
Typescript
GraphQL